

画面分割してみる!
★ 1.はじめに
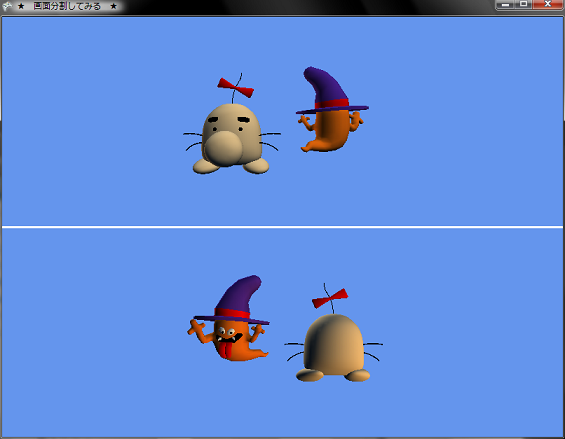
対戦ゲームをするときに使えそうな,画面分割をやってみます。


★ 2.やり方
基本的にはビューポートを2つ作って,そこに描画するだけです。
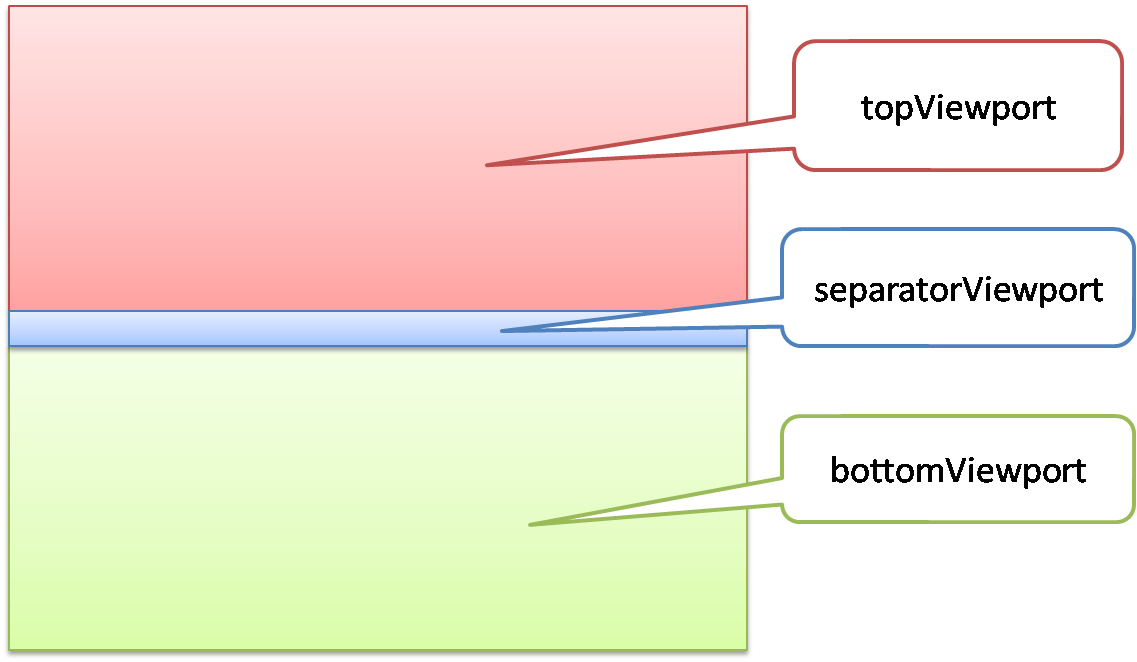
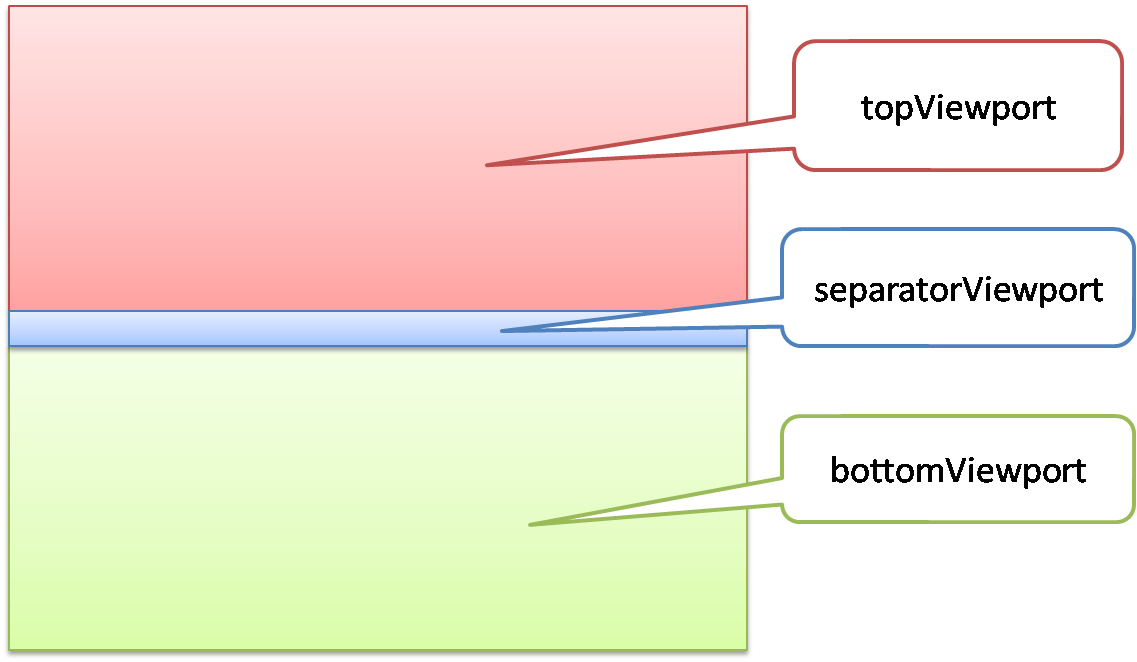
上下にするだけなら2つでいいのですが,境界線を引くやり方がよくわかんなかったので,もう1つビューポートを作ってそれを使って境界線を引く代わりにしました。

まずは,ビューポートを格納する変数を用意しておきます。
つぎに,ビューポートの設定を行います。
あとは,画面の上と下のビューポートにシーンを描画します。
上下にするだけなら2つでいいのですが,境界線を引くやり方がよくわかんなかったので,もう1つビューポートを作ってそれを使って境界線を引く代わりにしました。

まずは,ビューポートを格納する変数を用意しておきます。
00037: // ビューポート 00038: Viewport defaultViewport; 00039: Viewport topViewport; 00040: Viewport bottomViewport; 00041: Viewport separatorViewport;デフォルトの状態のビューポートを保存するdefaultViewport,画面上のビューポートになるtopViewport,画面下部のビューポートになるbottomViewport,境界線を作成するためのseparatorViewportを用意してみました。
つぎに,ビューポートの設定を行います。
00077: /// <summary>
00078: /// LoadContent will be called once per game and is the place to load
00079: /// all of your content.
00080: /// </summary>
00081: protected override void LoadContent()
00082: {
00083: // Create a new SpriteBatch, which can be used to draw textures.
00084: spriteBatch = new SpriteBatch(GraphicsDevice);
00085:
00086: // TODO: use this.Content to load your game content here
00087:
00088: // モデルのロード
00089: dosei = Content.Load<Model>("Mesh/dosei");
00090: gosuto = Content.Load<Model>("Mesh/gosuto");
00091:
00092: // カメラの初期化
00093: InitializeCamera();
00094:
00095: // ビューポートの初期化
00096: defaultViewport = graphics.GraphicsDevice.Viewport;
00097: topViewport = defaultViewport;
00098: bottomViewport = defaultViewport;
00099: separatorViewport = defaultViewport;
00100:
00101: // 画面上部のビューポート
00102: topViewport.Height = topViewport.Height / 2;
00103:
00104: // 画面中央のビューポート
00105: separatorViewport.Y = topViewport.Height - 1;
00106: separatorViewport.Height = 3;
00107:
00108: // 画面下部のビューポート
00109: bottomViewport.Y = topViewport.Height + 1;
00110: bottomViewport.Height = (bottomViewport.Height / 2) - 1;
00111:
00112: }
00113:
こんな感じでお好みに設定してください。あとは,画面の上と下のビューポートにシーンを描画します。
00140: /// <summary>
00141: /// This is called when the game should draw itself.
00142: /// </summary>
00143: /// <param name="gameTime">Provides a snapshot of timing values.</param>
00144: protected override void Draw(GameTime gameTime)
00145: {
00146: // TODO: Add your drawing code here
00147:
00148: float aspectRatio = 0.0f;
00149:
00150: // モデルの位置
00151: Matrix dworld = Matrix.CreateTranslation(-1.0f, 0.0f, 0.0f);
00152: Matrix gworld = Matrix.CreateRotationY(MathHelper.Pi) * Matrix.CreateTranslation(1.0f, 0.0f, 0.0f);
00153:
00154: //-------------------------------------------------------
00155: // 上の画面に描画
00156: //-------------------------------------------------------
00157:
00158: // ビューポートの設定
00159: graphics.GraphicsDevice.Viewport = topViewport;
00160:
00161: // バックバッファをクリア
00162: graphics.GraphicsDevice.Clear(Color.CornflowerBlue);
00163:
00164: // 射影行列の設定
00165: aspectRatio = topViewport.Width/(float)topViewport.Height;
00166: projection = Matrix.CreatePerspectiveFieldOfView(MathHelper.PiOver4, aspectRatio, 0.1f, 1000.0f);
00167:
00168: // ビュー行列の設定
00169: eye.Z = 5.0f;
00170: view = Matrix.CreateLookAt(eye, target, up);
00171:
00172: // モデル1を描画
00173: Asura.SetMatrix(dworld, view, projection);
00174: Asura.RenderModel(dosei);
00175:
00176: // モデル2を描画
00177: Asura.SetMatrix(gworld, view, projection);
00178: Asura.RenderModel(gosuto);
00179:
00180:
00181: //-------------------------------------------------------
00182: // 下の画面に描画
00183: //-------------------------------------------------------
00184:
00185: // ビューポートの設定
00186: graphics.GraphicsDevice.Viewport = bottomViewport;
00187:
00188: // バックバッファのクリア
00189: graphics.GraphicsDevice.Clear(Color.CornflowerBlue);
00190:
00191: // 射影行列の設定
00192: aspectRatio = bottomViewport.Width / (float)bottomViewport.Height;
00193: projection = Matrix.CreatePerspectiveFieldOfView(MathHelper.PiOver4, aspectRatio, 0.1f, 1000.0f);
00194:
00195: // ビュー行列の設定
00196: eye.Z = -5.0f;
00197: view = Matrix.CreateLookAt(eye, target, up);
00198:
00199: // モデル1を描画
00200: Asura.SetMatrix(dworld, view, projection);
00201: Asura.RenderModel(dosei);
00202:
00203: // モデル2を描画
00204: Asura.SetMatrix(gworld, view, projection);
00205: Asura.RenderModel(gosuto);
00206:
00207:
00208: //-------------------------------------------------------
00209: // 上下画面の境目
00210: //-------------------------------------------------------
00211:
00212: // ビューポートの設定
00213: graphics.GraphicsDevice.Viewport = separatorViewport;
00214:
00215: // バックバッファをクリア
00216: graphics.GraphicsDevice.Clear(Color.White);
00217:
00218:
00219: base.Draw(gameTime);
00220: }
00221: }
こんな感じで一応画面分割できます。★ Download
本ソースコードおよびプログラムを使用したことによる如何なる損害も製作者は責任を負いません。
本ソースコードおよびプログラムは自己責任でご使用ください。
プログラムの作成にはMicrosoft Visual Studio 2005 SP1 Professional, XNA Game Studio 2.0を用いています。
本ソースコードおよびプログラムは自己責任でご使用ください。
プログラムの作成にはMicrosoft Visual Studio 2005 SP1 Professional, XNA Game Studio 2.0を用いています。