
のぞき穴
★ 1.はじめに…
場面転換に使えそうなエフェクトをやってみました。


★ 2.概要
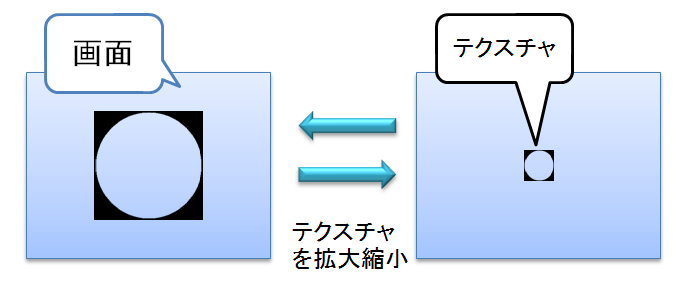
やり方は、下の図のように模様となるテクスチャを拡大縮小するだけです。
うまく穴の中だけが見えるように、今回の実装ではアルファテストを行い、穴をくりぬいています。

アルファテストのやり方ですが、下のコードのようにGraphicsDeviceのRenderStateに色々と設定をします。
00205: // レンダリングステートの設定. 00206: GraphicsDevice.RenderState.AlphaTestEnable = true; 00207: GraphicsDevice.RenderState.AlphaFunction = CompareFunction.Greater; 00208: GraphicsDevice.RenderState.DepthBufferEnable = false; 00209: 00210: // のぞき穴の描画. 00211: customEffect.Begin(); 00212: customEffect.CurrentTechnique.Passes[0].Begin(); 00213: customEffect.Parameters["Map"].SetValue(texture); 00214: customEffect.Parameters["Scale"].SetValue(scale); 00215: quad.Draw(GraphicsDevice); 00216: customEffect.CurrentTechnique.Passes[0].End(); 00217: customEffect.End(); 00218: 00219: // レンダリングステートを戻す. 00220: GraphicsDevice.RenderState.AlphaTestEnable = false; 00221: GraphicsDevice.RenderState.DepthBufferEnable = true; 00222:さて、上の概念図を見て「テクスチャの周りは黒くないけどどうすんのよ?」と思った方もいるかもしれませんが、テクスチャの繰返しをBorderに設定して、ボーダーの色を黒に設定すれば、テクスチャの周りを塗りつぶしてくれます。
実際にどうやるかって言うと、sampler_stateに設定をします。
00007: texture Map;
00008: sampler Smp = sampler_state
00009: {
00010: Texture = <Map>;
00011: MinFilter = Linear;
00012: MagFilter = Linear;
00013: MipFilter = None;
00014: AddressU = Border;
00015: AddressV = Border;
00016: BorderColor = float4(0, 0, 0, 1);
00017: };
後は、テクスチャの拡大・縮小ですが…これはテクスチャ座標をいじくればいいので問題ないでしょう。★ Download
本ソースコードおよびプログラムを使用したことによる如何なる損害も製作者は責任を負いません。
本ソースコードおよびプログラムは自己責任でご使用ください。
プログラムの作成にはMicrosoft Visual Studio 2008 SP1 Professional,およびXNA Game Studio 3.1を用いています。
本ソースコードおよびプログラムは自己責任でご使用ください。
プログラムの作成にはMicrosoft Visual Studio 2008 SP1 Professional,およびXNA Game Studio 3.1を用いています。
