

半球ライティング
★ 1.はじめに
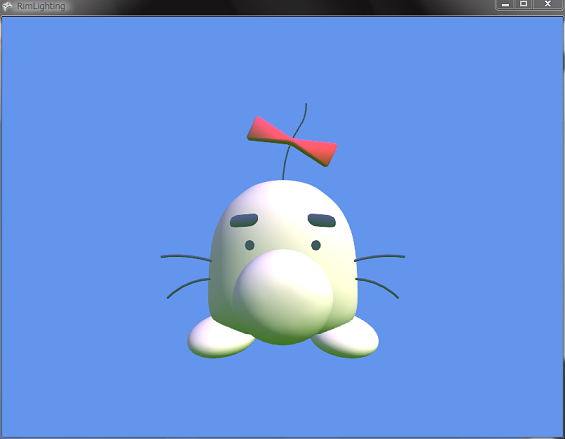
半球ライティングやってみました。


★ 2.半球ライティング
半球ライティングは,イメージベースライティングテクニックの1つで,グローバルな2種類の光のジオメトリへの影響を半球を使って反映させる手法…だそうです。

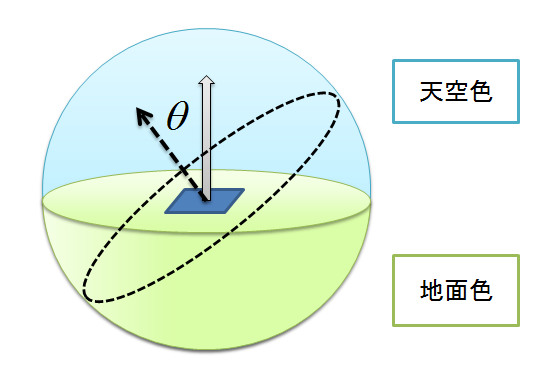
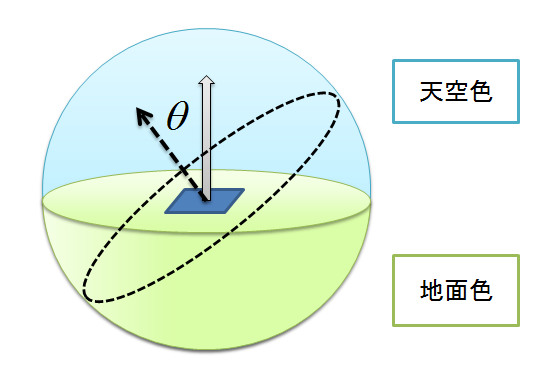
上の図のように,法線ベクトルの指すところが上であればある程「天空色」になり。法線ベクトルの指すところが地面に近くなればなるほど「地面色」になります。
半球ライティングを実装するには,半球の軸と法線ベクトルの角度を基に天空色と地面色を線形補完するようで,軸と法線のなす角度は内積をとれば求められます。ここで注意しなければならないのは色を線形補間するということです。色の有効範囲は0.0〜1.0ですが,内積の結果は-1〜1の範囲になります。正しい補間結果が得られるように,内積の範囲を0〜1に変更します。これは内積の結果に1を足して,そのあとで0.5倍すれば変更できます。
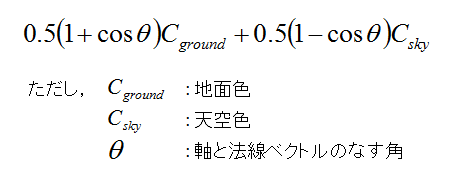
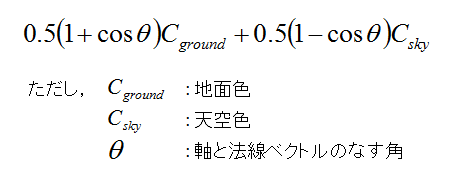
で,実際には…

…という式を使うようです。式の導出はKanoさんのページに載っていたそうですが,今はどうやらもう見れなくなってしまっているみたいですね。
実装は下のような感じでやってみました。

上の図のように,法線ベクトルの指すところが上であればある程「天空色」になり。法線ベクトルの指すところが地面に近くなればなるほど「地面色」になります。
半球ライティングを実装するには,半球の軸と法線ベクトルの角度を基に天空色と地面色を線形補完するようで,軸と法線のなす角度は内積をとれば求められます。ここで注意しなければならないのは色を線形補間するということです。色の有効範囲は0.0〜1.0ですが,内積の結果は-1〜1の範囲になります。正しい補間結果が得られるように,内積の範囲を0〜1に変更します。これは内積の結果に1を足して,そのあとで0.5倍すれば変更できます。
で,実際には…

…という式を使うようです。式の導出はKanoさんのページに載っていたそうですが,今はどうやらもう見れなくなってしまっているみたいですね。
実装は下のような感じでやってみました。
00079: float4 PixelShaderFunction(VertexShaderOutput input) : COLOR0
00080: {
00081: // TODO: add your pixel shader code here.
00082: float3 N = normalize( input.Normal );
00083: float3 E = normalize( input.Eye );
00084: float3 L = normalize( input.Light );
00085: float3 H = normalize( L + E );
00086: float3 A = normalize( HemisphereAxis );
00087:
00088: float4 output;
00089: float amount = ( dot( N, A ) + 1 ) * 0.5;
00090: float3 hemisphere = lerp( GroundColor, SkyColor, amount ) * 0.8;
00091: float3 ambient = ModelDiffuseColor * 0.2;
00092: float3 diffuse = ModelDiffuseColor * max( dot( N, L ), 0 );
00093: float3 specular = ModelSpecularColor * 0.6 * pow( max( dot( N, H ), 0 ), 25.0f );
00094:
00095: output.rgb = ( hemisphere + ambient + diffuse + specular );
00096: output.a = 1.0;
00097:
00098: return output;
00099: }
00100:
★ Download
本ソースコードおよびプログラムを使用したことによる如何なる損害も製作者は責任を負いません。
本ソースコードおよびプログラムは自己責任でご使用ください。
プログラムの作成にはMicrosoft Visual Studio 2005 SP1 Professional, XNA Game Studio 2.0を用いています。
本ソースコードおよびプログラムは自己責任でご使用ください。
プログラムの作成にはMicrosoft Visual Studio 2005 SP1 Professional, XNA Game Studio 2.0を用いています。