いまどきであれば,ジオメトリシェーダを使ってファーを表現するのが普通でしょうが,今回はテクスチャを使った古いやり方を試してみました。


エフェクト(15) 毛皮★ 1.はじめに…
TVをつけたら金曜ロードショーで「となりのトトロ」をやっていました。となりのトトロを見ていたら,"まっくろくろすけ"が出てきて,それで,ファーをやってみようかな思いました。
いまどきであれば,ジオメトリシェーダを使ってファーを表現するのが普通でしょうが,今回はテクスチャを使った古いやり方を試してみました。  ★ 2.ファーの作り方
きれいに毛皮をつくるには,やはりポリゴンを使うのがよいと思います。
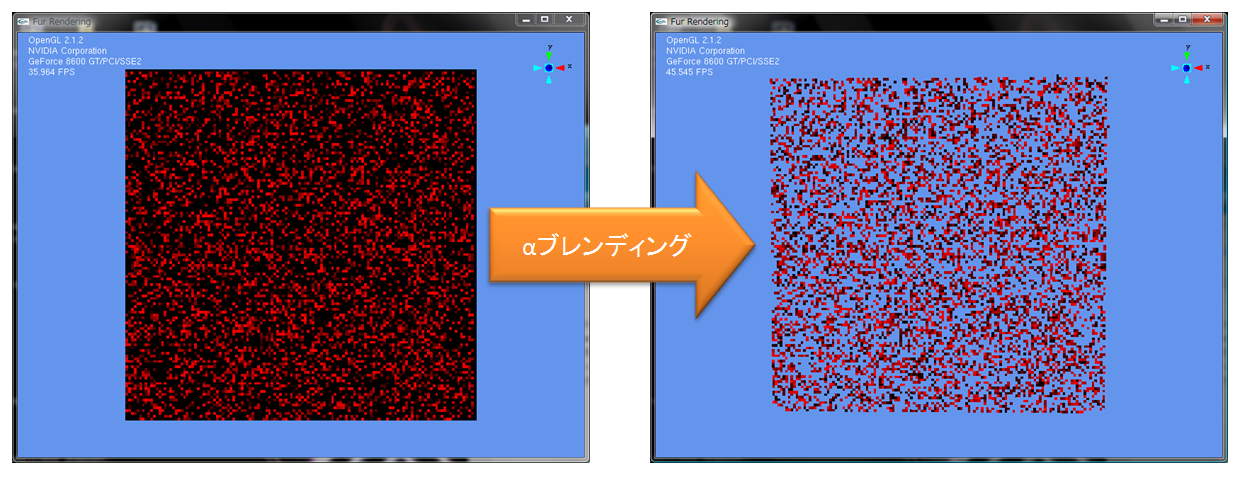
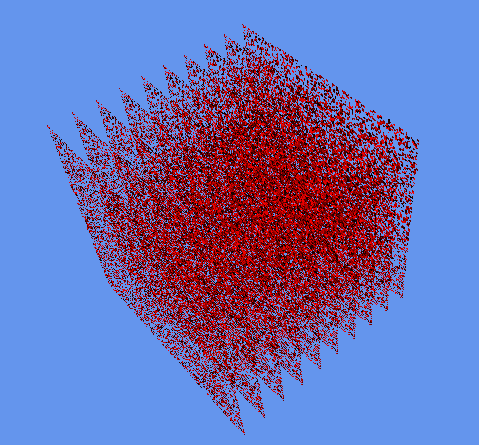
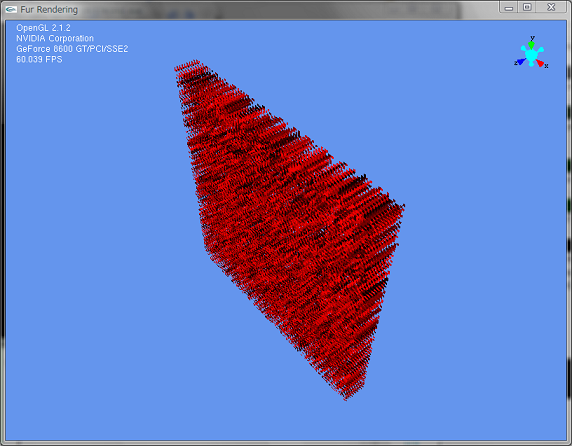
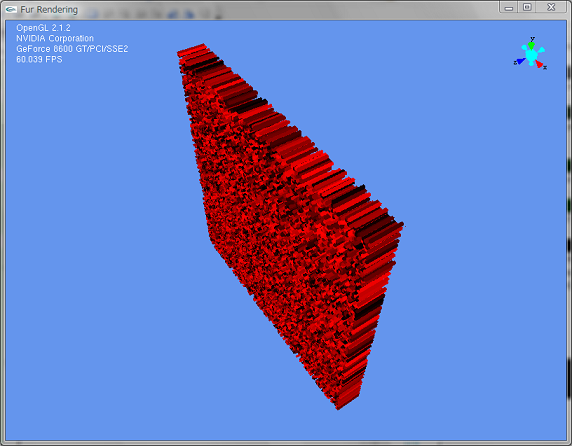
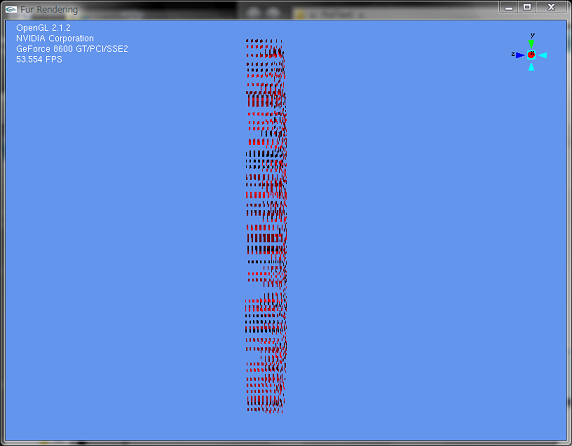
しかし,きめ細かい毛皮を作るのには膨大なポリゴンを処理しなければならず,はっきりいってやってられません。そんなわけでテクスチャを使ってごまかします。 ところで,皆さんご存知の通り,α値がまばらな下のようなテクスチャ(下図の左側。赤いところほどが不透明度が高く,黒いところほど透明度が高い)にαブレンディングを使うとglBegin(GL_POINTS)など点を描画する命令を書かなくても,点の表現を表現できます(下図の右側)。  このαブレンディングを施したテクスチャを重ねたことってありますか? 10枚ぐらい重ねて描画すると下のような感じになります。  さらに描画する間隔を短くすると下のような感じになります。  もっと間隔を短くして,描画するポリゴンの枚数を10枚から100枚ぐらいに変更すると下のような感じに…。  上の図って,なんとなく線に見えません? このように,αブレンディングを施したテクスチャを重ねて何枚も書くと,線のように見せることができます。これがテクスチャでファーを表現するときのトリックみたいです。 この方法はあくまでも,"線のように見せる"やり方で,実際にボリュームがあるわけではないので,横からみるとだましているのがバレバレですw。  理論的には,ものすご〜く,枚数を多くして,間隔をものすご〜く短くすればボリュームを表現することできるはずです。 が,枚数が多くなればポリゴンが多くなるわけで,処理が重たくなってくるわけです。また,「ポリゴン数が多くなるんだったら,直接,毛を1本1本書いた方がいいんじゃねぇ〜の?」という話になってきて,テクスチャを使うありがたさがなくなってきてしまします。 そんなわけで,処理速度があまり落ちない,かつ見た目が許せる範囲で描画するテクスチャの枚数を指定するのが現実的です。一応今回はは50枚ぐらい使ってみました。 ★ 3. 実装
実装ですが,まずはファーをつくるためのファーマップを生成します。
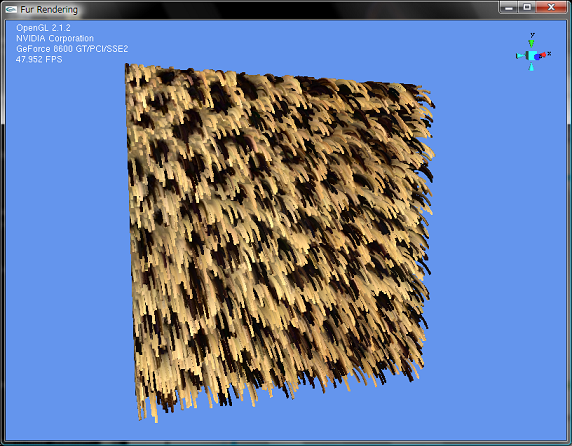
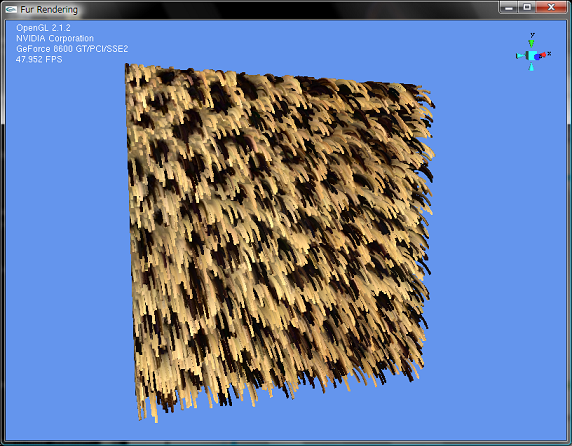
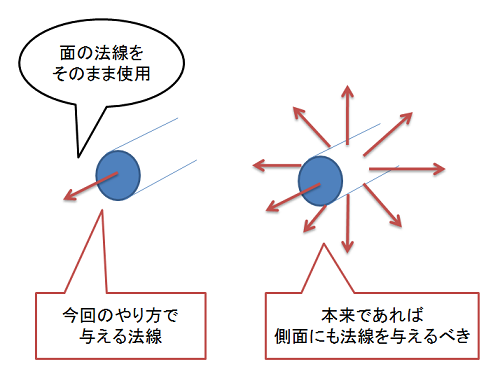
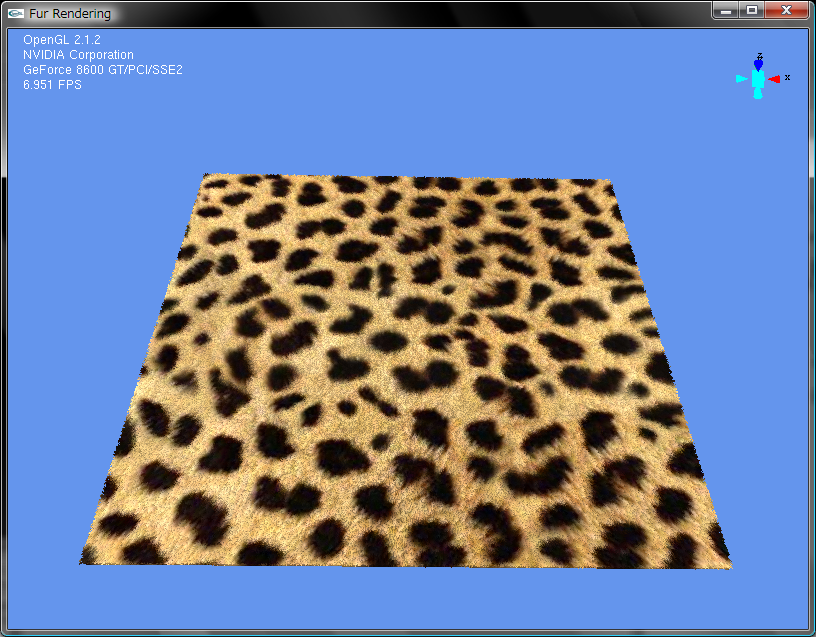
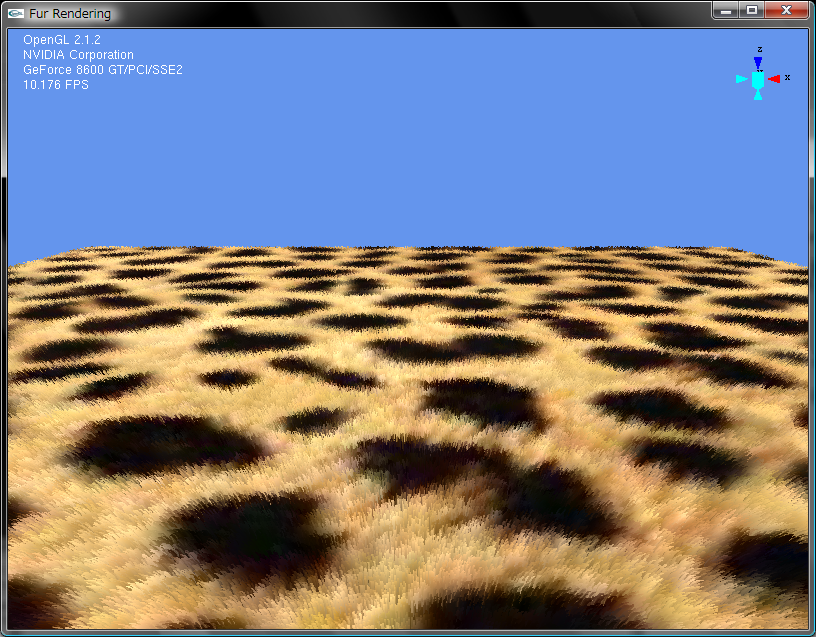
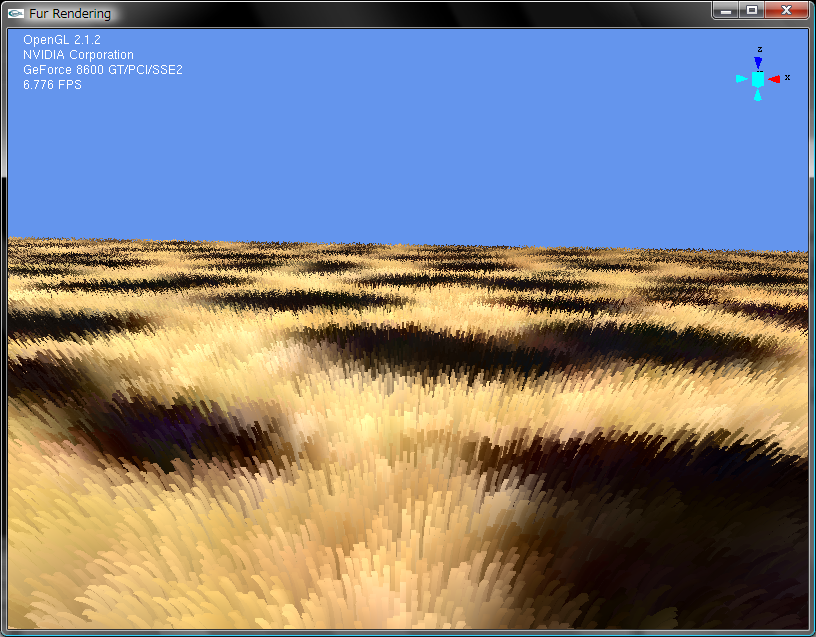
ファーマップの作り方ですが,基本的には不透明なピクセルをばらまけばいいようです。規則的にばらまくのも手ですが,アーティファクトが発生しそうなので,乱数で不透明にするピクセルを決定することにしました。 また,毛の長さですが,長さが不ぞろいの方が現実的な感じがするので,適当に不揃いになるように決めてやります。 あとは,重ねて描く処理を施すだけです。 ひとつ気をつけてほしいのは,今回は手っ取り早く作りたかったので,あんまり法線とかはきちんと処理していません。面の法線ベクトルをそのまま使っています。本来であれば毛は円柱状のようになるので(局所的に見たら円柱じゃね?ってことです。),法線は側面にもきちんと与えるべきだと思います。  この辺の側面にも法線を与えるやり方に関しては,ゲームエフェクトマニアックスに確か多少載っていた気がするので,そちらの方を参考にしてみてください。 今回のやり方は,多少まずい所もありますが,てっとりばやくファーを表現したいなら,そこそこアリじゃないかと思います。 ちなみに,結構頑張ると下のような画像がつくりれます。  遠めから  アップ  さらにアップ ★ Download
本ソースコードおよびプログラムを使用したことによる如何なる損害も製作者は責任を負いません。
本ソースコードおよびプログラムは自己責任でご使用ください。 プログラムの作成にはMicrosoft Visual Studio 2008 Professional, NVIDIA Cg Toolkit 2.0 May 2008を用いています。 |