

画像にブラーをかける
★ 1.はじめに…
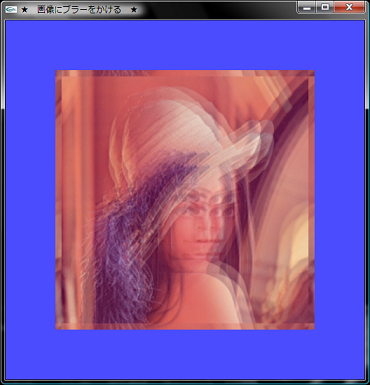
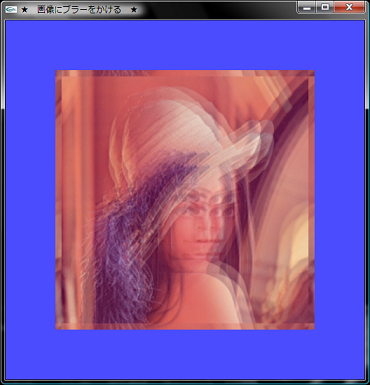
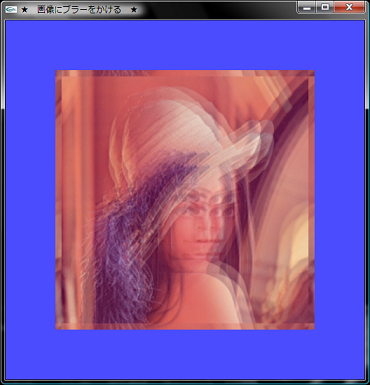
XNA UNLEASHEDを読んでいるのですが,その中に画像にブラーをかけるやり方が載っていたので試してみました。


★ 2.概要
周囲のいくつかのサンプルの平均を使用します。たいていは周辺の色を4つだけサンプリングすることで実装されるようなので,とりあえず,4つのピクセルをサンプリングします。
処理のためのコードは次のようになります。
処理のためのコードは次のようになります。
00023: float4 main ( FragmentInputs input,
00024: uniform sampler2D texture
00025: ) : COLOR
00026: {
00027: float blur = 0.025;
00028: float4 color = tex2D(texture, float2(input.texcoord.x + blur, input.texcoord.y + blur));
00029: color += tex2D(texture, float2(input.texcoord.x - blur, input.texcoord.y - blur) );
00030: color += tex2D(texture, float2(input.texcoord.x + blur, input.texcoord.y - blur) );
00031: color += tex2D(texture, float2(input.texcoord.x - blur, input.texcoord.y + blur) );
00032: color /= 4;
00033:
00034: return color;
00035: }
★ Download
本ソースコードおよびプログラムを使用したことによる如何なる損害も製作者は責任を負いません。
本ソースコードおよびプログラムは自己責任でご使用ください。
プログラムの作成にはMicrosoft Visual Studio 2005 SP1 Professional, Cg Toolkit 2.0 Januaryを用いています。
本ソースコードおよびプログラムは自己責任でご使用ください。
プログラムの作成にはMicrosoft Visual Studio 2005 SP1 Professional, Cg Toolkit 2.0 Januaryを用いています。