

視差マッピング
★ 1.はじめに…
バンプマッピングをやったので,視差マッピング(Parallax Mapping)もやってみました。


★ 2.視差マッピング
バンプマッピングは,法線マップを用いてピクセル単位のライティングを行って,凹凸があるように見せかけるテクニックでしたが,視差マッピング(Parallax Mapping)はテクスチャ座標をずらすによって凹凸をあるかのように見せるテクニックだそうです。バンプマッピングと組み合わせて使うことによってより凸凹をはっきりさせることができるらしいです。
やり方としては,高さと視線ベクトルに比例してテクスチャ座標をずらせばいいみたいですが,高さが必要になるので高さマップ(ハイトマップ)が必要になるようです。今回は法線マップと高さマップの2つを用意しますが,かっくいい〜プログラムを作るときには,法線マップのアルファ値に高さデータを格納してしまって,1枚の画像にしてしまったほうがいいかと思います。
頂点シェーダはバンプマッピングのときと同じで,ピクセルシェーダの方をちょろっと修正します。
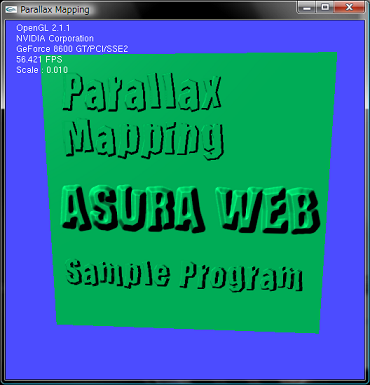
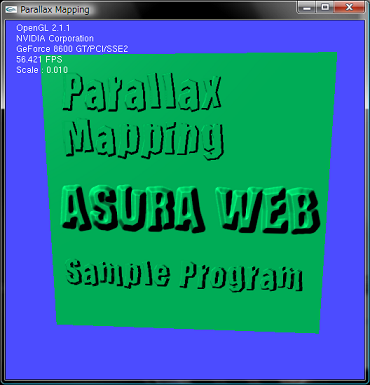
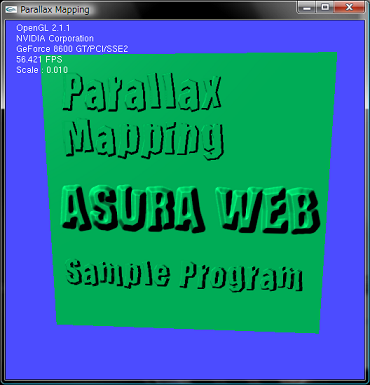
実行すると,バンプマッピングよりも強くかかるんですが,ポリゴンに視点が近い状態で,マウスで視点をぐりぐり動かしてしまうと「なんか気持ち悪いな〜」と感じるのは私だけですかね?
やり方としては,高さと視線ベクトルに比例してテクスチャ座標をずらせばいいみたいですが,高さが必要になるので高さマップ(ハイトマップ)が必要になるようです。今回は法線マップと高さマップの2つを用意しますが,かっくいい〜プログラムを作るときには,法線マップのアルファ値に高さデータを格納してしまって,1枚の画像にしてしまったほうがいいかと思います。
頂点シェーダはバンプマッピングのときと同じで,ピクセルシェーダの方をちょろっと修正します。
00080: //
00081: // Pixel Shader
00082: //
00083: float4 PS(VertexOutput input) : COLOR
00084: {
00085: float3 L = normalize(input.L);
00086: float3 E = normalize(input.E);
00087:
00088: float h = tex2D(HeightSmp, input.Texcoord).x * heightScale;
00089: float2 uv = input.Texcoord + h * E.xy;
00090:
00091: float3 N = 2.0f * tex2D(NormalSmp, uv) -1.0;
00092: float3 R = reflect(-E, N);
00093: float amb = 0.1f;
00094:
00095: return input.Color * max(0, dot(N, L) + amb) + 0.3 * pow(max(0, dot(R, L)), 8);
00096: }
00097:
バンプマッピングと同じようなコードで違うところは法線マップをサンプリングするときに使うテクスチャ座標を高さマップと視線ベクトルの値を使ってずらすという点ですね。実行すると,バンプマッピングよりも強くかかるんですが,ポリゴンに視点が近い状態で,マウスで視点をぐりぐり動かしてしまうと「なんか気持ち悪いな〜」と感じるのは私だけですかね?
★ Download
本ソースコードおよびプログラムを使用したことによる如何なる損害も製作者は責任を負いません。
本ソースコードおよびプログラムは自己責任でご使用ください。
プログラムの作成にはMicrosoft Visual Studio 2005 SP1 Professional, Cg Toolkit 2.0 Januaryを用いています。
本ソースコードおよびプログラムは自己責任でご使用ください。
プログラムの作成にはMicrosoft Visual Studio 2005 SP1 Professional, Cg Toolkit 2.0 Januaryを用いています。