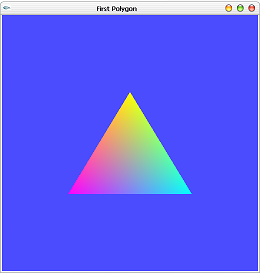
今回は単純な三角形を表示してみます。


ポリゴンの表示★ 1.はじめに…
いよいよ,OpenGLっぽいことをやっていきます。
今回は単純な三角形を表示してみます。  ★ 2.ポリゴンの表示
基本的な流れは,glBeginで描画開始し,頂点座標を記述,glEndで描画を終了します。
void glBegin(GLenum mode); modeには,頂点で構成される基本形状を指定します。このmodeには以下の定数を指定します。 ・GL_POINTS 各頂点を単独の点として取り扱う ・GL_LINES 2つの頂点をペアとして,各々のペアを独立した線分として取り扱う ・GL_LINE_STRIP 最小から最後の頂点まで,線分を連結して描画 ・GL_LINE_LOOP すべての頂点を線分で連結する ・GL_TRIANGLES 3つの頂点をペアとして,それぞれ独立した三角形として取り扱う ・GL_TRIANGLE_STRIP 連結した三角形のグループを描画 ・GL_TRIANGLE_FUN 最初の頂点を軸に,連結した三角形のグループを描画 ・GL_QUADS 4つの頂点をペアとして,それぞれ独立した四角形として取り扱う ・GL_QUAD_STRIP 連結した四角形のグループを描画 ・GL_POLYGON 単独の多角形を描画 頂点を記述するには,glVertex()関数を用います。この関数は2頂点・3頂点・4頂点かどうかまた使うデータ型によって選択するものが異なります。 ☆2頂点型 ・void glVertex2d( GLdouble x, GLdouble y ); ・void glVertex2f( GLfloat x, GLfloat y ); ・void glVertex2i( GLint x, GLint y ); ・void glVertex2s( GLshort x, GLshort y ); ☆3頂点型 ・void glVertex3d( GLdouble x, GLdouble y, GLdouble z ); ・void glVertex3f( GLfloat x, GLfloat y, GLfloat z ); ・void glVertex3i( GLint x, GLint y, GLint z ); ・void glVertex3s( GLshort x, GLshort y, GLshort z ); ☆4頂点型 ・void glVertex4d( GLdouble x, GLdouble y, GLdouble z, GLdouble w ); ・void glVertex4f( GLfloat x, GLfloat y, GLfloat z, GLfloat w ); ・void glVertex4i( GLint x, GLint y, GLint z, GLint w ); ・void glVertex4s( GLshort x, GLshort y, GLshort z, GLshot w ); ☆ベクトル型 ・void glVertex2dv( const GLdouble *v ); ・void glVertex2fv( const GLfloat *v ); ・void glVertex2iv( const GLint *v ); ・void glVertex2sv( const GLshort *v ); ・void glVertex3dv( const GLdouble *v ); ・void glVertex3fv( const GLfloat *v ); ・void glVertex3iv( const GLint *v ); ・void glVertex3sv( const GLshort *v ); ・void glVertex4dv( const GLdouble *v ); ・void glVertex4fv( const GLfloat *v ); ・void glVertex4iv( const GLint *v ); ・void glVertex4sv( const GLshort *v ); 頂点に色をつけたいので,glColor()関数で頂点の色を設定します。 ☆RGB型 ・void glColor3b( GLbyte red, GLbyte green, GLbyte blue ); ・void glColor3d( GLdouble red, GLdouble green, GLdouble blue ); ・void glColor3f( GLfloat red, GLfloat green, GLfloat blue ); ・void glColor3i( GLint red, GLint green, GLint blue ); ・void glColor3s( GLshort red, GLshort green, GLshort blue ); ・void glColor3ub( GLubyte red, GLubyte green, GLubyte blue ); ・void glColor3ui( GLuint red, GLuint green, GLuint blue ); ・void glColor3us( GLushort red, GLushort green, GLushort blue ); ☆RGBA型 ・void glColor4b( GLbyte red, GLbyte green, GLbyte blue, GLbyte alpha ); ・void glColor4d( GLdouble red, GLdouble green, GLdouble blue, GLdouble alpha ); ・void glColor4f( GLfloat red, GLfloat green, GLfloat blue, GLfloat alpha ); ・void glColor4s( GLshort red, GLshort green, GLshort blue, GLshort alpha ); ・void glColor4ub( GLubyte red, GLubyte green, GLubyte blue, GLubyte alpha ); ・void glColor4ui( GLuint red, GLuint green, GLuint blue, GLuint alpha ); ・void glColor4us( GLushort red, GLushort green, GLushort blue, GLushort alpha ); ☆ベクトル型 ・void glColor3bv( const GLbyte *v ); ・void glColor3dv( const GLdouble *v ); ・void glColor3fv( const GLfloat *v ); ・void glColor3iv( const GLint *v ); ・void glColor3sv( const GLshort *v ); ・void glColor3ubv( const Glubyte *v ); ・void glColor3uiv( const GLuint *v ); ・void glColor3usv( const Glushort *v ); ・void glColor4bv( const GLbyte *v ); ・void glColor4dv( const GLdouble *v ); ・void glColor4fv( const GLfloat *v ); ・void glColor4iv( const GLint *v ); ・void glColor4sv( const GLshort *v ); ・void glColor4ubv( const GLubyte *v ); ・void glColor4uiv( const GLuint *v ); ・void glColor4usv( const GLushort *v ); ☆ 3.コードの記述
Emprty ProjectのコードのDisplay関数のところを以下のように記述しなおします。
//---------------------------------------------------------------------------------------------------
// Display
// Desc : ウィンドウへの描画
//---------------------------------------------------------------------------------------------------
void Display()
{
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
gluPerspective(45.0, (double)WindowWidth/(double)WindowHeight, 0.1, 1000.0);
glMatrixMode(GL_MODELVIEW);
glLoadIdentity();
glViewport(0, 0, WindowWidth, WindowHeight);
// 視点の設定
gluLookAt(
0.0, 0.0, -5.0,
0.0, 0.0, 0.0,
0.0, 1.0, 0.0 );
/// 三角形を描画 ///
glBegin(GL_TRIANGLES);
// 頂点1
glColor3d(1.0, 1.0, 0.0);
glVertex3d(0.0, 0.825, 0.0);
// 頂点2
glColor3d(0.0, 1.0, 1.0);
glVertex3d(-1.0, -0.825, 0.0);
// 頂点3
glColor3d(1.0, 0.0, 1.0);
glVertex3d(1.0, -0.825, 0.0);
/// 描画終了 ///
glEnd();
glutSwapBuffers();
}
まず,Display関数では最初にglClear関数で画面全体を塗りつぶします。 つぎに射影行列の設定をしてglLoadIdentity関数で単位行列を指定します。 単位行列をしていしたらgluPerspective関数で透視変換行列の設定を行います。そして,モデルビュー行列の設定をして,glLoadIdentity()で単位行列にします。 つぎはglViewport関数でビューポートの設定をします。この辺の詳しい説明はちょっと省略します。 で,あとは視点の設定をします。視点の設定はgluLookAt関数をつかいます。引数は3つごとに視点位置,注視点,アップベクトルです。 ここでようやく,glBegin関数です。今回は三角形を表示するので,GL_TRIANGLESを引数にしきます。 つぎにglColor3d関数とglVertex3d関数で頂点の座標と色を指定していきます。3つ書き終わったら,glEnd関数を書き,glutSwapBuffersでダブルバッファリングして1フレームの描画が終了です。 とりあえず,こんな感じで一応ポリゴン表示はします。詳しい説明とかはGLUTによる「手抜き」OpenGL入門のページあたりを参考にするといいと思います。 ★ Download
本ソースコードおよびプログラムを使用したことによる如何なる損害も製作者は責任を負いません。
本ソースコードおよびプログラムは自己責任でご使用ください。 プログラムの作成にはMicrosoft Visual Studio 2005 Professional Editionを用いています。 |